Адаптив для любой диагонали экрана
06.03.2016
Новый день с программированием и CSS
Как я уже рассказывал, мои взгляды на программирование недавно изменились после знакомства с каналом Михаила Базарова:
https://www.youtube.com/channel/UCTlFw1VKSOwxkBIyETv7sFA
Сначала я смотрел и думал, подтягивал знания верстки. А сегодня решил начать действовать.
Позавчера я научился ставить виртуальный сервер на своем маке, научился работать через Atom и Sftp-плагин для хрома. И сегодня я начал верстать новый магазин подарков.
У меня есть ряд претензий к текущему магазину, которые я не хочу давать на исправление другим. Я хочу сам сверстать новый шаблон, чтобы прочувствовать все проблемы на себе. При этом я хочу убедиться, что я все выполнил правильно.
Список претензий:
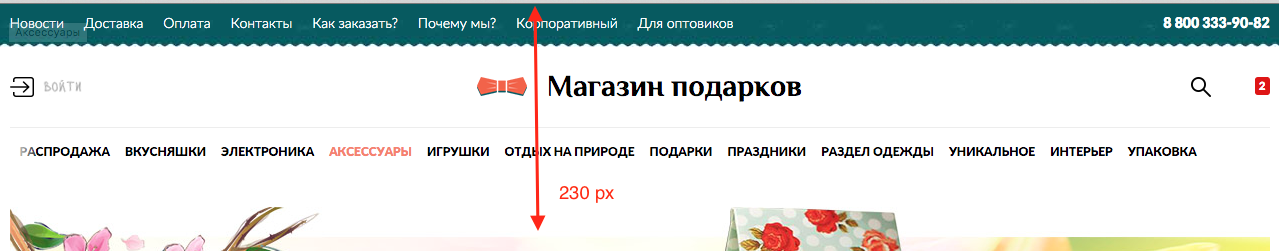
- Меню сверху слишком много сжирает места, целых 230 пикселей;
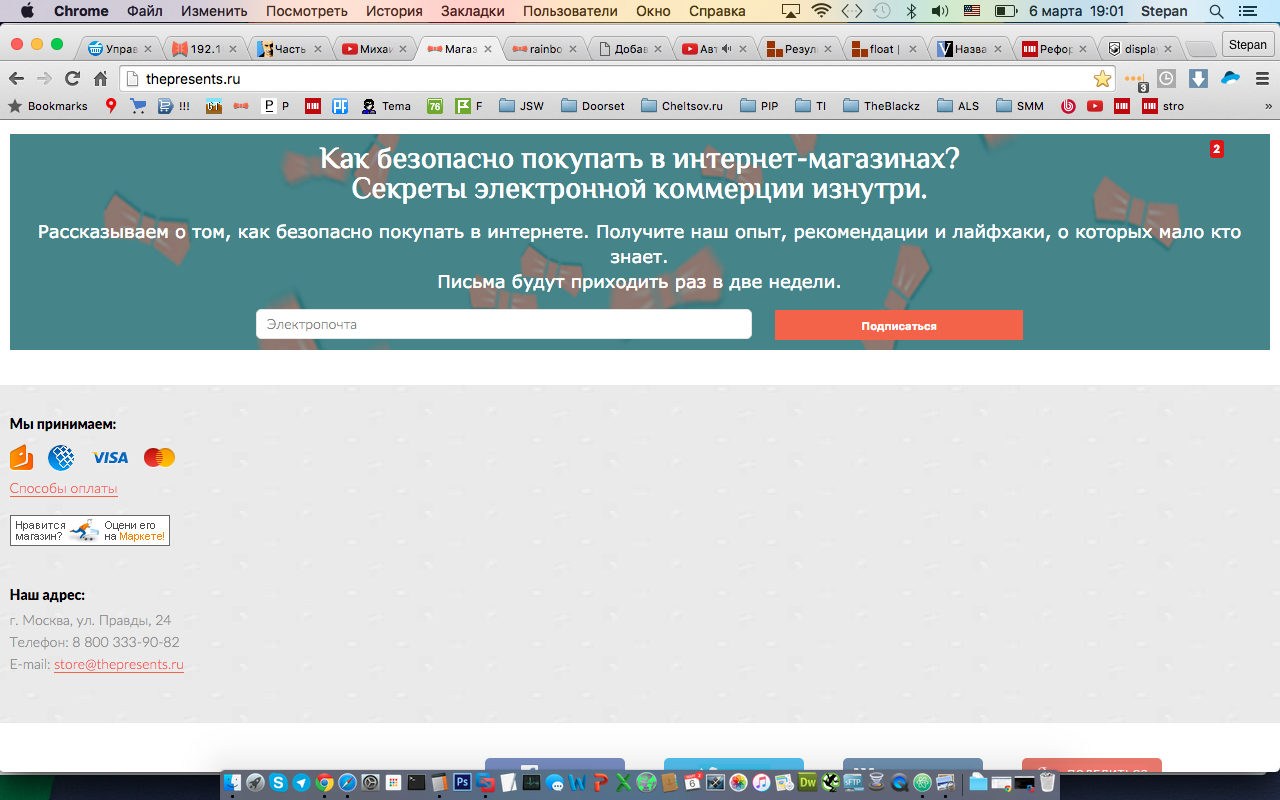
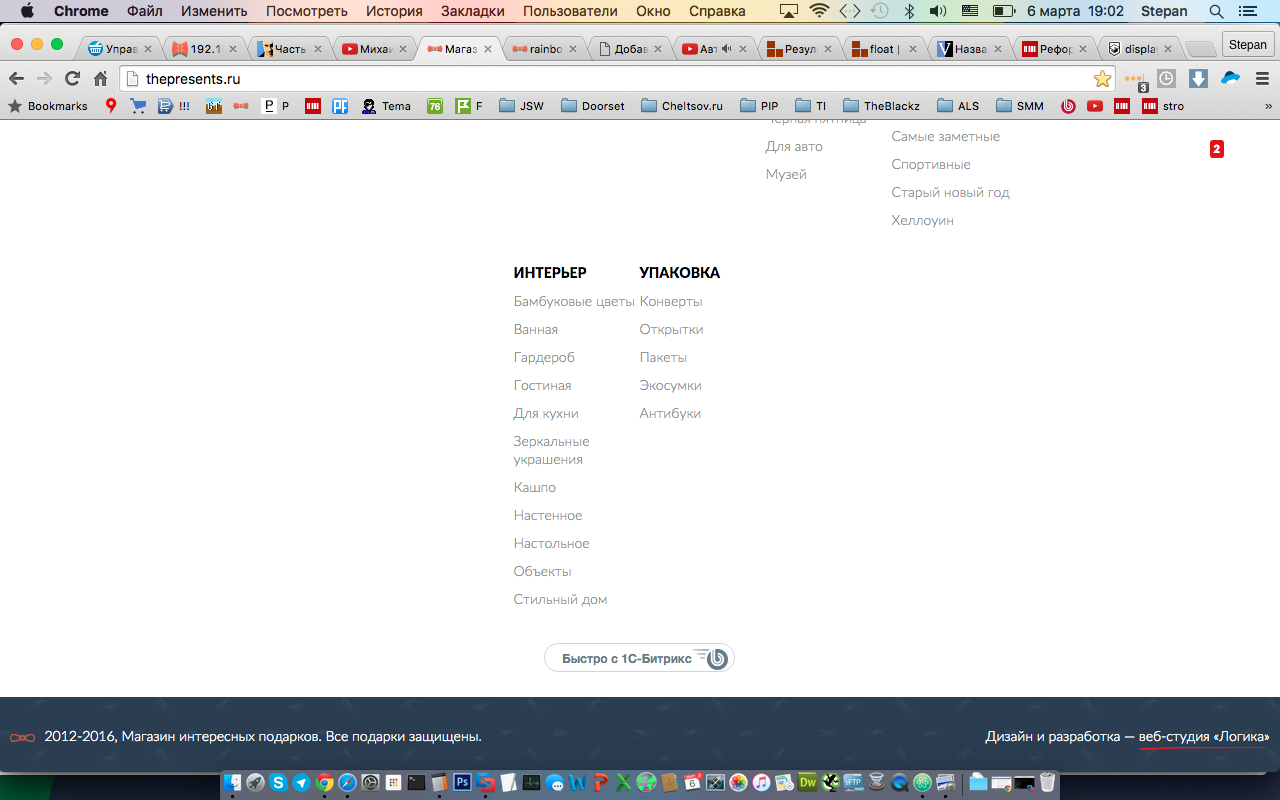
- Меню снизу занимает 3 экрана. Целых 3 бесполезных экрана, которые непонятно зачем там находятся.
 Старый футер №1 сайта www.thepresents.ru
Старый футер №1 сайта www.thepresents.ru
 Старый футер №2 сайта www.thepresents.ru
Старый футер №2 сайта www.thepresents.ru
 Старый футер №3 сайта www.thepresents.ru
Старый футер №3 сайта www.thepresents.ru
- В меню будут добавлены пункты, которые определят индивидуальный подход к покупателю;
- На разных страницах будет работать встроенный функционал битрикса, который сейчас у меня не работает по ряду причин кастомной разработки;
- Невозможность быстро и красиво менять дизайн по необходимости;
 Старая шапка сайта www.thepresents.ru
Старая шапка сайта www.thepresents.ru
Под словом «правильно» я подразумеваю безопасную верстку и модульную разработку. Такая правильность обеспечивает безопасность при обновлении ядра битрикса или иных модулей. Как только у нас идет разработка по модулям, риски значительно снижаются, а разработка упрощается. Так мне кажется.
Ниже представляю скрины своих наработок за сегодня и зачатки будущего дизайна. Один из принципов, которые я хочу заложить — адаптивность не только под маленькие экраны телефонов, но и под большие экраны высокого разрешения.
Так же я решил убрать картинки, которые можно делать силами CSS. Первой жертвой стала плашка разделитель:
 Старый градиент сайта www.thepresents.ru
Старый градиент сайта www.thepresents.ru
Я заменил ее тегом <div> и свойством класса:
.line_gradient {
display:block;
float: center;
font-size:1px;
width:100%;
height: 5%;
background-image: linear-gradient(to right, #FFD700, #9400D3, #000000, #9400D3, #000000, #00FFFF, #00008B);
}
Далее я задался целью, чтобы при масштабировании экрана футер (нижняя часть сайта) всегда была одинаковой в процентах, и линия градиента тоже была видна. Я это решил через фиксацию высоты блока в процентном выражении.
Как изменять размер шрифта в зависимости от разрешения экрана?
Соответственно мне стало интересно, как заставить шрифты изменяться в зависимости от разрешения экрана. И гугление проблемы мне помогло найти новые типы измерения:
1vw = 1% от ширины области просмотра
1vh = 1% от высоты области просмотра
1vmin = 1vw или 1vh, берется наименьшее значение
Теперь у меня такие настройки для футера:
.footer {
width:100%;
min-height:7%;
/*background: url(’images/footer_bg.jpg’);*/
background-color: #2F4F4F; /*#2F4F4F, #000000, #006400, #000000, #2F4F4F, #008080)*/;
position: absolute;
bottom: 0px;
}
.line_gradient {
width:100%;
height: 7%;
background-image: linear-gradient(to right, #FFD700, #9400D3, #000000, #9400D3, #000000, #00FFFF, #00008B);
position:absolute;
}
.container_footer {
width:100%;
position: top;
display: inline-block;
vertical-align: middle;
text-align: center;
font-size: 4vw;
font-size: 4vh;
font-size: 3vmin;
color: #ffffff;
padding: 0.3% 0% 0.001% 0%;
}
.copyright_store {
max-width:25%;
margin: 1% 0% 1% 8%;
float:left;
}
.email_spam {
max-width:25%;
margin: 2% 0% 1% 3%;
float:left;
}
.email_spam a {
color: #FF8C00;
}
.rights_dev {
max-width:25%;
margin: 1% 8% 1% 3%;
float:right;
}
.rights_dev span a {
color: #FF8C00;
}
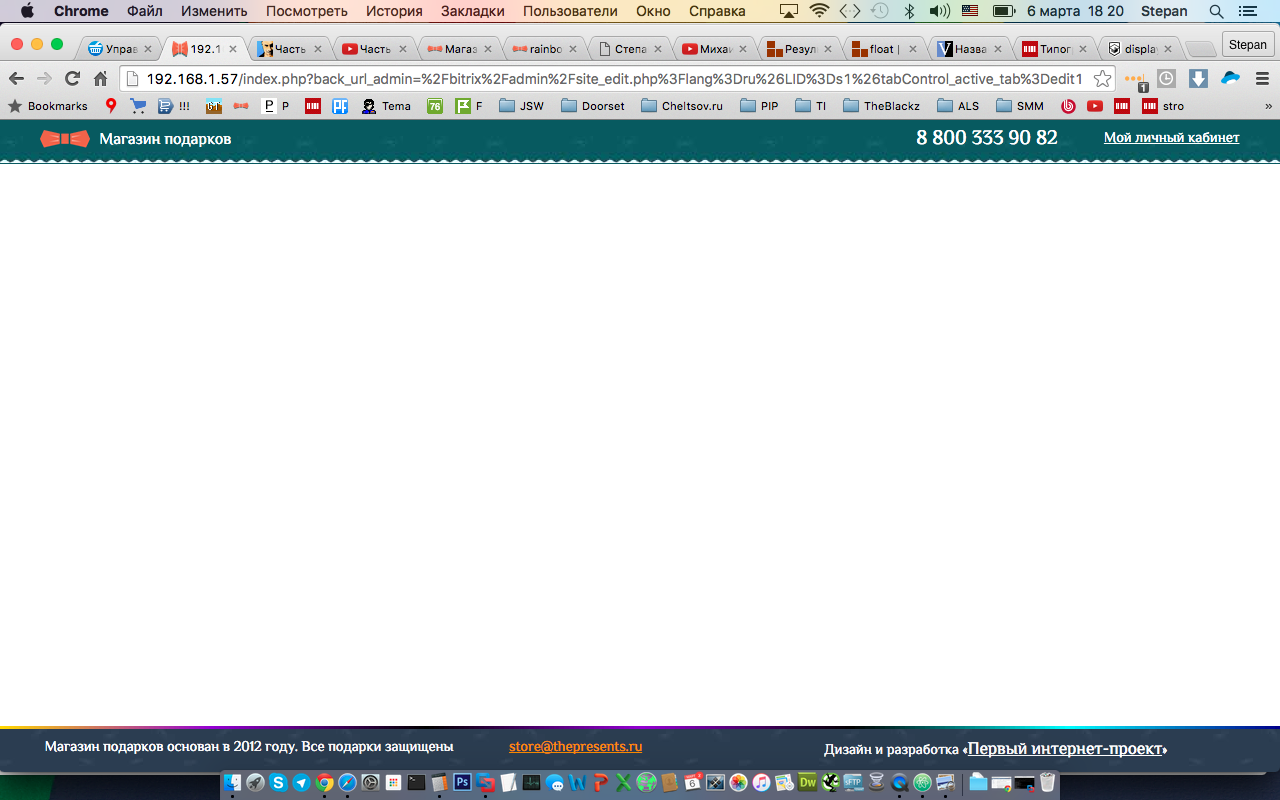
Результат моей работы теперь виден на видео. Меняю масштаб, диагональ экрана, информация остается читаемой.
 Новый дизайн www.thepresents.ru
Новый дизайн www.thepresents.ru